

Embed PaneFlow Projects with iFrame
We just made it even easier to share and embed your PaneFlow slideshows - now you can embed any project via iFrame.
Whether you're publishing to a blog, a CMS like WordPress, or just want a quick way to drop it into any webpage - iFrame embedding is the fastest way to do it.
#Why iFrame?
- ✅ Zero setup - copy, paste, done
- ✅ Fully responsive
- ✅ No conflicts with your site's styles
- ✅ Works in Notion, Framer, Webflow, WordPress, and more
- ✅ Keeps your slideshow separate and safe
This is especially useful for:
- Demos in blog posts
- Client previews
- Portfolio sites
- Embedding in no-code tools
#How It Works
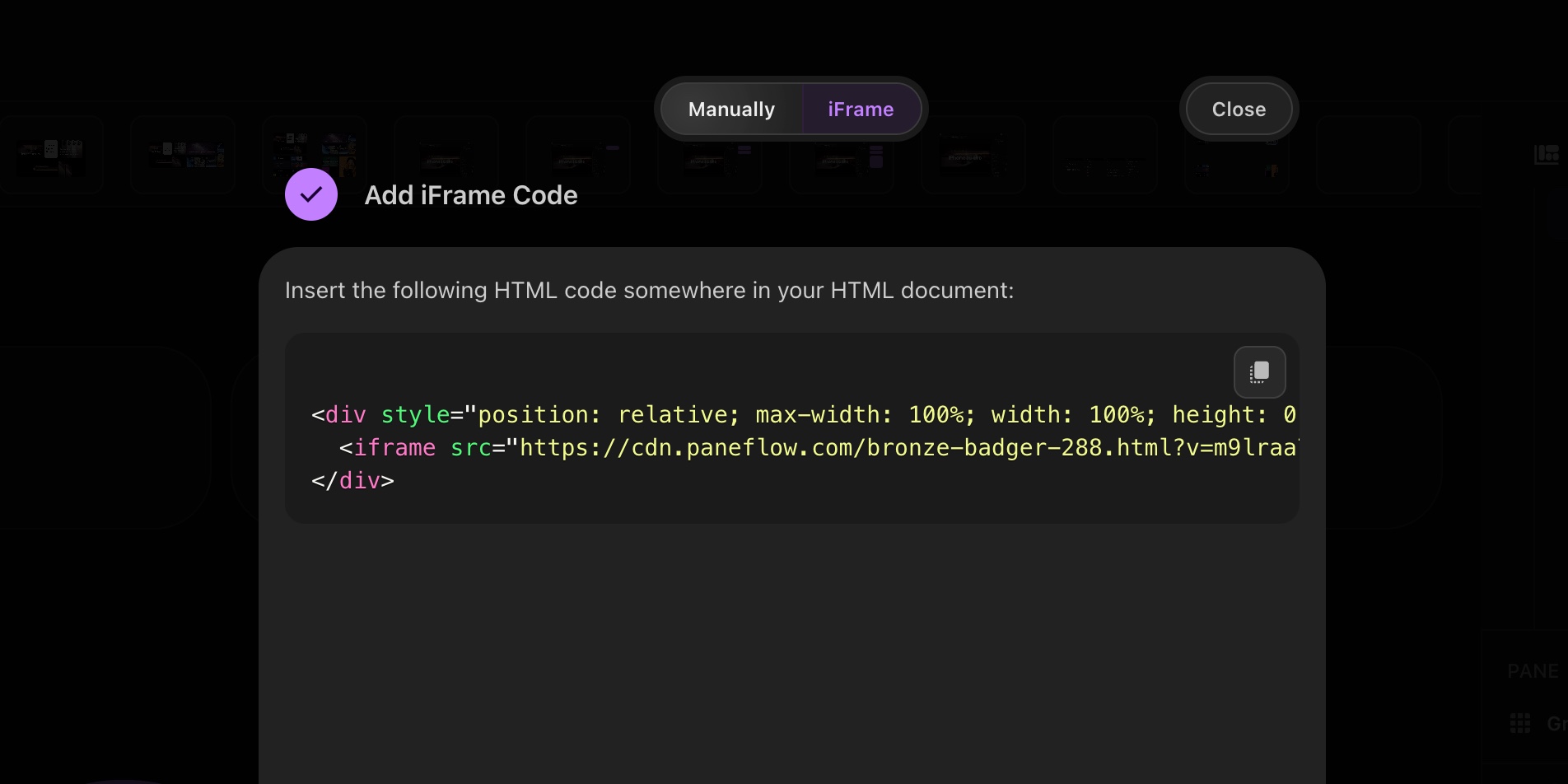
In the PaneFlow Studio, click Embed / Publish to CDN, then choose the iFrame tab.
Copy the code snippet, paste it anywhere in your HTML - that's it!

#Still want more control?
If you want to manually integrate the slideshow (using your own layout and styles), the classic embed via <link> and <script> is still there under the Manually tab.
#Try it out
Open your project in PaneFlow Studio, go to Export → Embed / Publish to CDN, and give the new iFrame option a spin.
Don't Miss What's Next
Get updates, design tips, and sneak peeks at upcoming features delivered straight to your inbox.