

Introducing the PaneFlow Plugin for Framer: Embed Stunning Slideshows to Your Sites
We're happy to announce the release of the PaneFlow Plugin for Framer! This new plugin makes it incredibly easy for Framer users to embed stunning, interactive slideshows into their designs, enhancing websites, portfolios, and client projects with dynamic visuals.
Whether you're a designer, developer, or freelancer using Framer, this plugin is designed to streamline your workflow and elevate your projects.
In this post, we'll explore the benefits of the PaneFlow Plugin for Framer and provide a simple guide to get you started.
#Why Framer Users Need the PaneFlow Plugin
Framer is a go-to platform for designers and developers creating interactive, high-fidelity prototypes and websites. Its flexibility and design-first approach make it a favorite for professionals building everything from personal portfolios to client sites. However, adding dynamic elements like slideshows to Framer projects often requires extra steps - custom coding, third-party embeds, or external tools - that can slow down your workflow and complicate the design process.
That's where the PaneFlow Plugin for Framer comes in. This plugin bridges the gap between Framer's design capabilities and PaneFlow's powerful no-code slideshow builder, allowing you to:
- Seamlessly embed stunning slideshows directly into your Framer pages.
- Enhance your designs with dynamic visuals like parallax transitions and reusable blocks.
- Save time by integrating slideshows without leaving the Framer environment.
Whether you're showcasing a product, presenting a portfolio, or building a marketing site, the PaneFlow Plugin for Framer makes it easier to create engaging, professional designs that stand out.
#Benefits for Framer Users
The PaneFlow Plugin for Framer offers a range of benefits for designers, developers, and freelancers, making it an essential tool for anyone looking to enhance their Framer projects with slideshows.
#For Designers
- Elevate Your Designs: Add interactive slideshows to your Framer projects, showcasing your work with dynamic visuals that capture attention.
- Streamline Your Workflow: Embed slideshows directly in Framer without coding or switching between tools, keeping your design process seamless.
- Impress Clients: Deliver visually stunning websites and prototypes faster, helping you win more projects and build your reputation.
#For Developers
- Seamless Integration: The plugin integrates smoothly with Framer, letting you embed slideshows without disrupting your development workflow.
- Leverage PaneFlow's Features: Use PaneFlow's no-code editor to create slideshows with parallax transitions, then embed them into Framer with ease.
- Save Time: Focus on coding other parts of your project while the plugin handles slideshow integration in just a few clicks.
#For Freelancers
- Stand Out with Professional Slideshows: Add unique, engaging slideshows to your Framer sites, making your work look polished and professional for clients.
- Work Faster: The plugin's simple process lets you deliver projects quicker, even under tight deadlines.
- Cost-Effective Solution: With PaneFlow's affordable pricing (starting at $4 per month), you get a budget-friendly tool to enhance your Framer projects without recurring fees.
The PaneFlow Plugin for Framer is all about simplicity and impact, helping you create better designs faster while keeping your workflow smooth and efficient.
#How to Use the PaneFlow Plugin for Framer: Step-by-Step Guide
Using the PaneFlow Plugin for Framer is straightforward and takes just a few steps. Here's how to embed a slideshow into your Framer project:
#Step 1: Publish Your Slideshow to PaneFlow's CDN
Before embedding, you need to publish your slideshow project to PaneFlow's CDN. If you're unfamiliar with this process, check out our detailed guide on How to Publish to CDN. Here's a quick overview:
-
Open your slideshow project in PaneFlow.
-
Click the "Publish to CDN" button.
-
Your project is now ready to be embedded into Framer and you will see same instructions as below in the "Framer" tab.

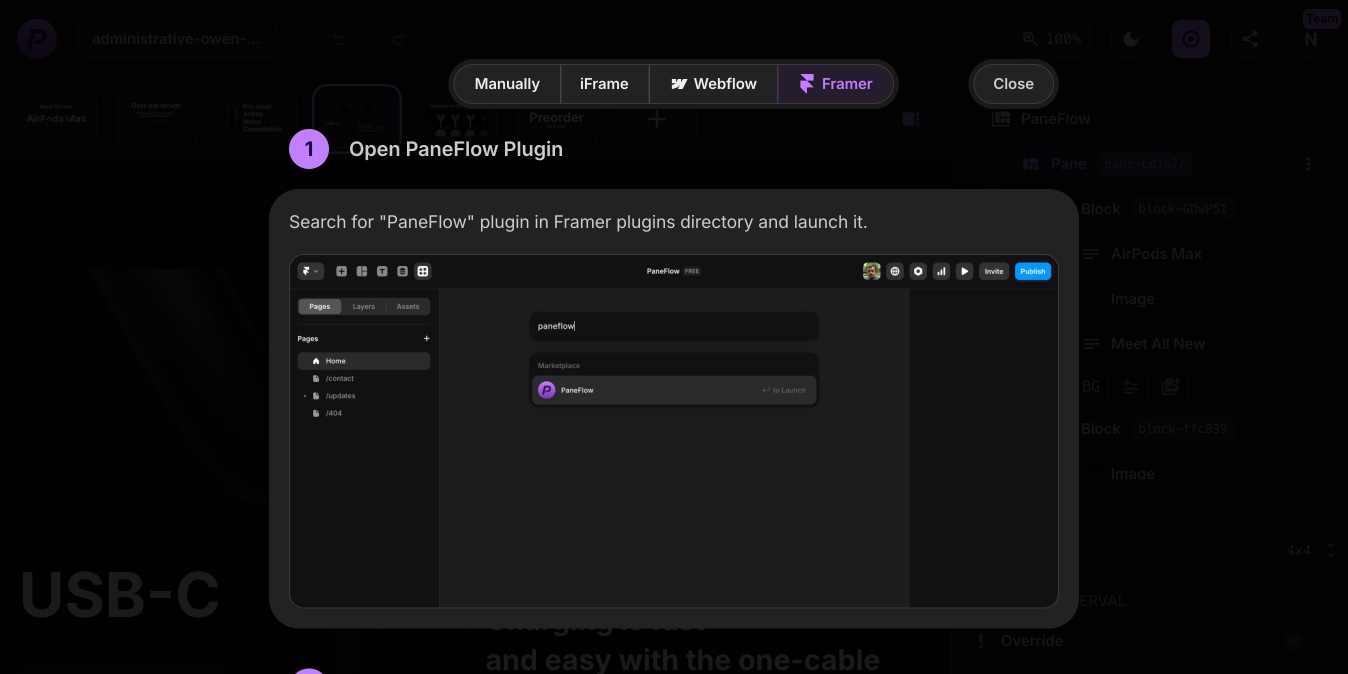
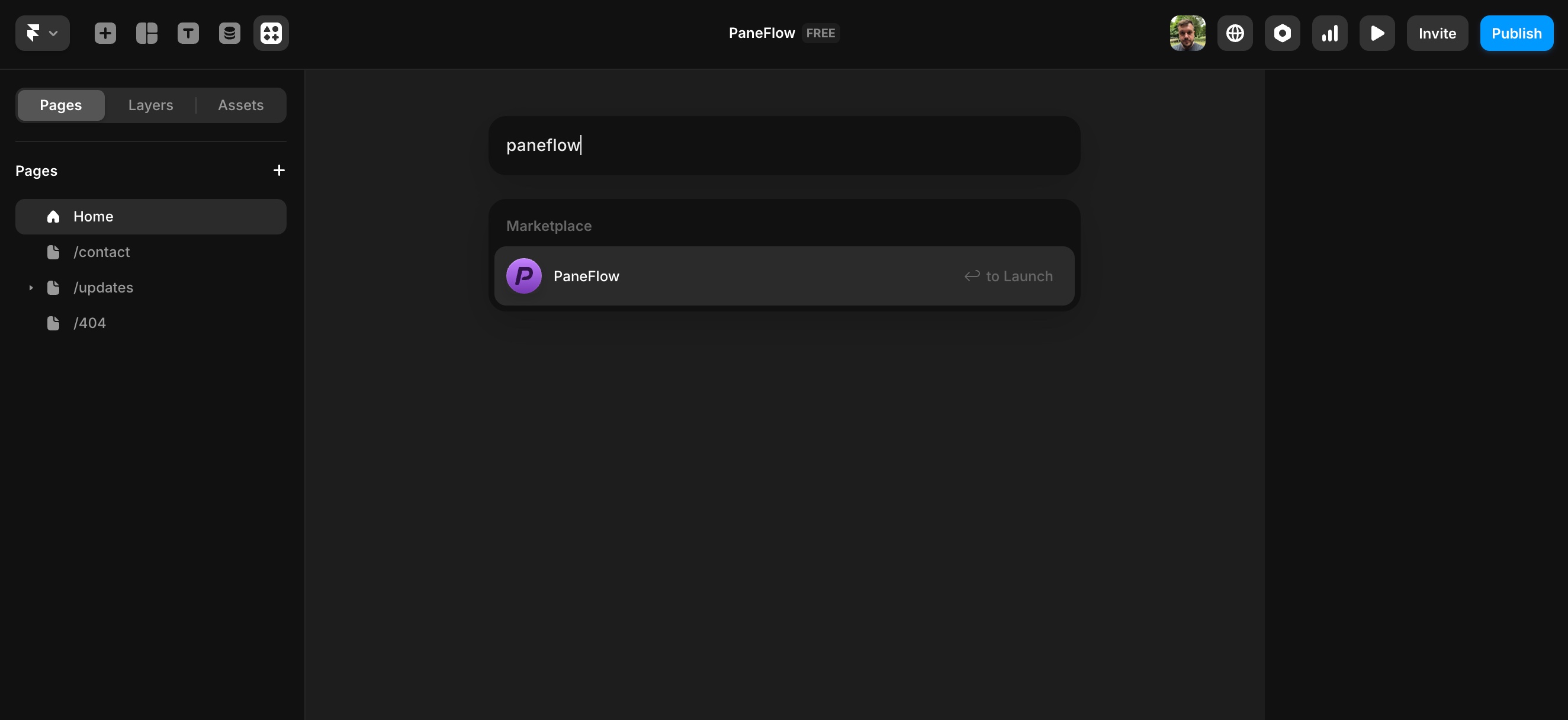
#Step 2: Launch the PaneFlow Plugin in Framer
-
Open your Framer project and go to the Framer plugins directory (marketplace).
-
Search for the "PaneFlow" plugin and launch it from the directory.

#Step 3: Enter Your PaneFlow Project URL
-
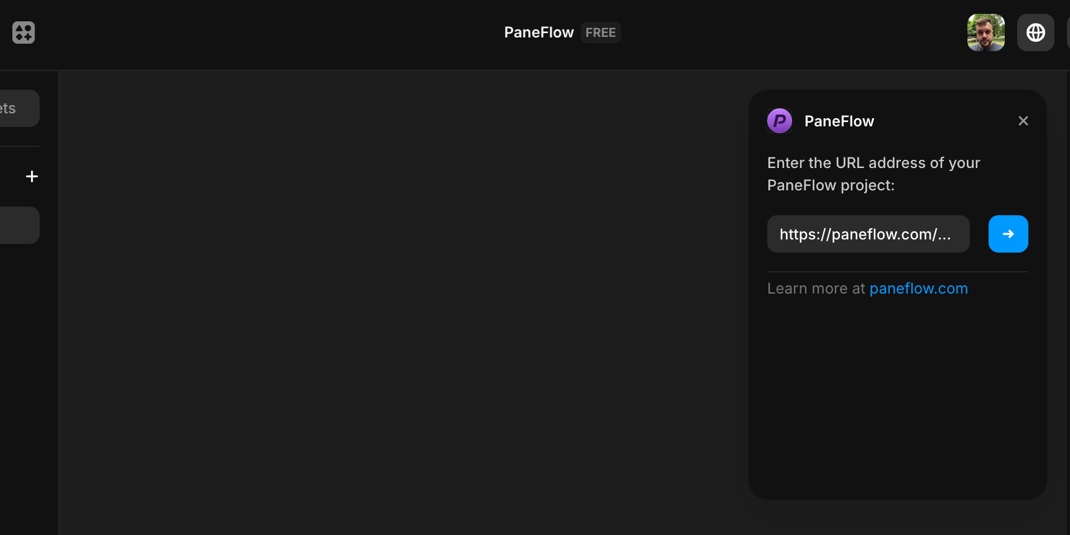
In the plugin window, you'll see a field to enter the URL of your PaneFlow project.
-
Copy the URL of the PaneFlow slideshow you want to embed (you can find this after publishing your project to the CDN).
-
Paste the URL into the plugin window and wait for the project preview to load.

#Step 4: Insert the Slideshow
-
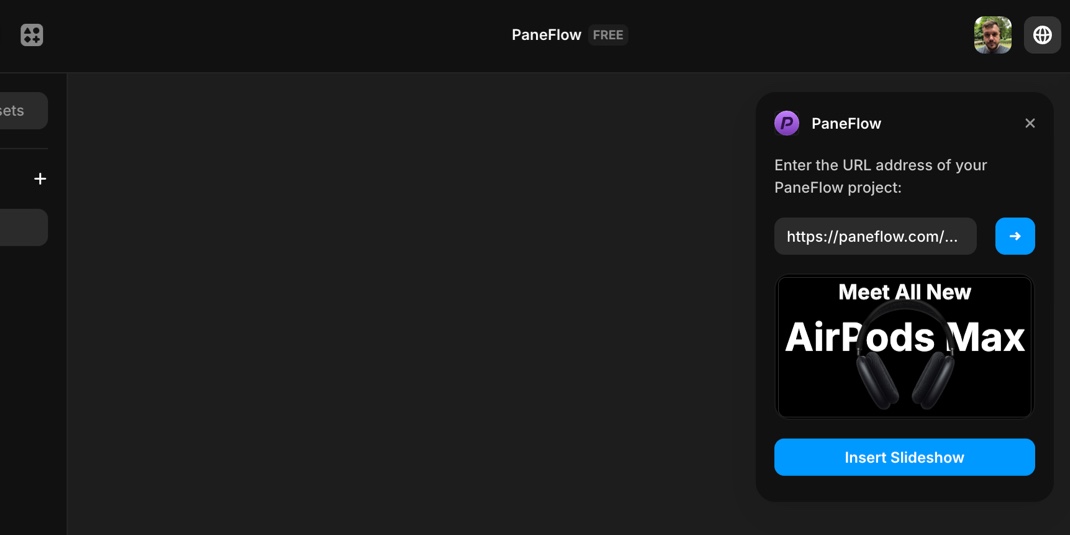
Once the project preview is loaded in the plugin window, you'll see your slideshow.
-
Click the "Insert Slideshow" button to add the slideshow to your Framer page.

#Step 5: Position the Slideshow
-
The slideshow will be inserted into your Framer project.
-
Drag and move the inserted slideshow to the desired location on your Framer page, adjusting its position as needed to fit your design.

That's it! Your slideshow is now part of your Framer project, ready to impress your audience with dynamic visuals and seamless transitions.
#Start Using the PaneFlow Plugin for Framer Today
The PaneFlow Plugin for Framer, is now available to all PaneFlow users, making it easier than ever to embed stunning slideshows into your Framer designs. Whether you're a designer, developer, or freelancer, this plugin will save you time, enhance your projects, and help you create websites that captivate your audience.
Ready to take your Framer designs to the next level? Sign up for PaneFlow, install the plugin, and start embedding slideshows today!
Get PaneFlow for as low as $4 per month
#Additional Resources
- Fresh Templates Drop: AirPods Max, Commercial Real Estate & Bold Intros
- Introducing the PaneFlow App for Webflow: Bring Stunning Slideshows to Your Sites
- New Feature: Multi-Element Alignment Tools
- Explore PaneFlow's Features
Don't Miss What's Next
Get updates, design tips, and sneak peeks at upcoming features delivered straight to your inbox.