

Introducing Animations - Bring Every PaneFlow Element to Life
Great presentations tell stories - and the best stories come alive with motion. Today, we're excited to announce Animations, a powerful new feature that transforms your PaneFlow projects from static slides into dynamic visual experiences.
With Animations, you can effortlessly add eye-catching effects to any element - text, images, videos, shapes, and groups - all without writing a single line of code. Whether you're crafting subtle interactive touches or bold visual statements, PaneFlow Animations give you the tools to captivate your audience, guide their attention, and convey your message with clarity and impact.
Ready to see what motion can do for your storytelling? Let's dive in.
#How to Add an Animation

- Select any child element (text, image, video, shape, group).
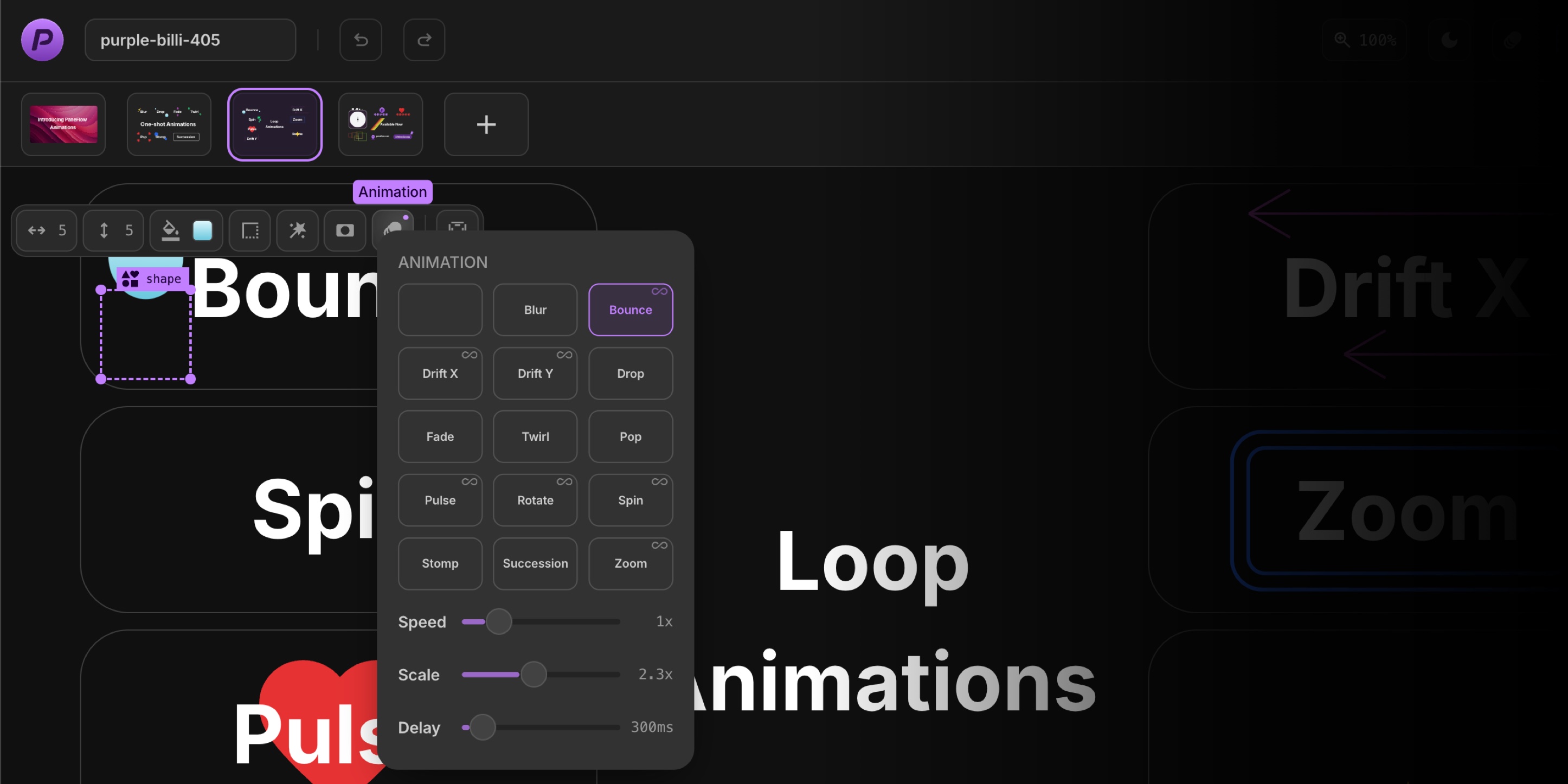
- Click the button in the floating toolbar.
- Choose a one-shot or loop effect.
- Adjust speed / scale / delay sliders to taste.
That's it - export, publish or embed as usual. Animations are compiled into lightweight CSS keyframes and hardware-accelerated transforms, so your sliders stay smooth and your visitors' batteries stay cool.
#Two Families of Effects
| Effect type | Plays | Typical use-cases |
|---|---|---|
| One-shot (Blur, Drop, Fade, Twirl, Pop, Stomp, Succession…) | Once, when the element (or its block) first enters the viewport | Reveals, entrances, emphasis, micro-interactions |
| Loop (Bounce, Spin, Pulse, Drift X/Y, Zoom, Rotate…) | Repeats indefinitely until the pane changes | Ambient motion, attention beacons, dynamic backgrounds |
#Full Creative Control
Each animation offers the same fine-grained tuning panel:
- Speed - from 0.1x to 5x
- Scale - amplify or tone down movement without redrawing keyframes
- Delay - offset start times and build choreographed sequences
Because Animations sit on individual child elements, you can mix one-shot and loop effects inside a single block, producing layered micro-stories without timeline complexity.
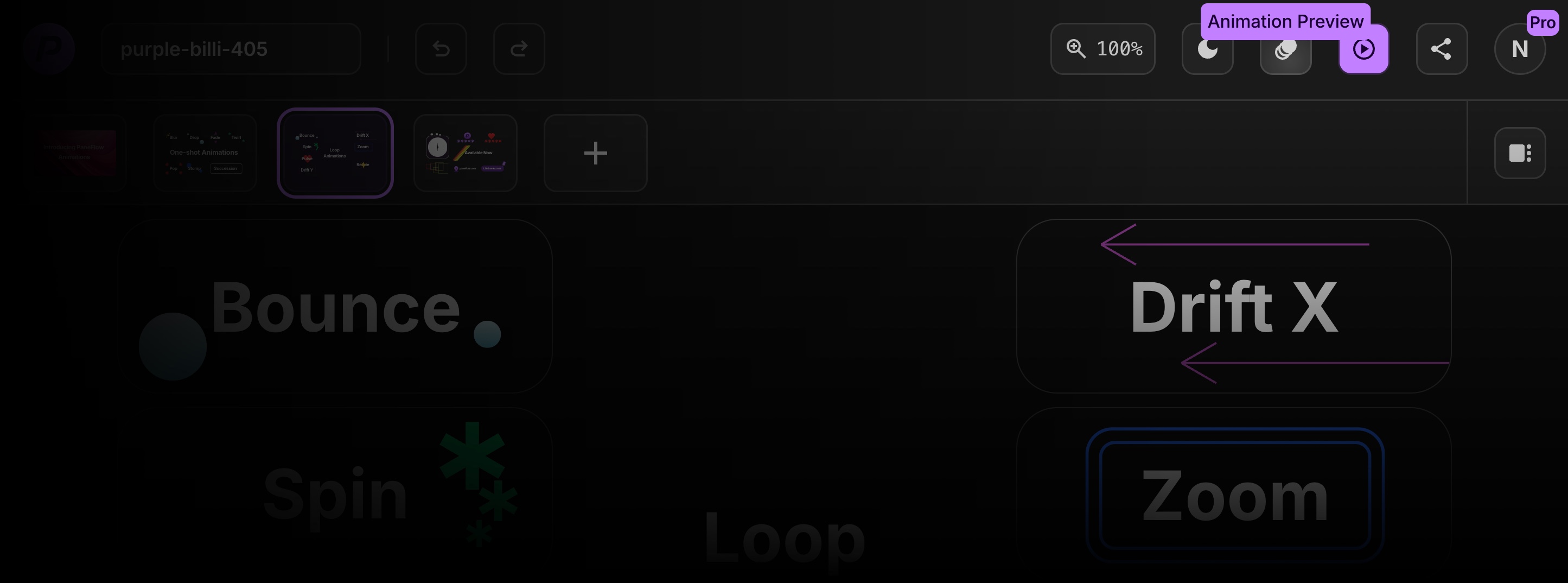
#The New Animation Preview Toggle

An Animation Preview button now appears in the top-right navbar.
- Off - focus on layout and styling in a static canvas.
- On - play all animations in real time so you can test pacing and interplay before publishing.
Toggle as often as you need - no context switching, no test exports.
#New PaneFlow Animations Template

To make it easier for you to explore the potential of our new Animations feature, we've prepared a dedicated PaneFlow Animations template. This professionally designed template showcases the variety of animation types available - both one-shot and looping animations - in action.
With the PaneFlow Animations template, you can:
- Quickly preview and test each animation style.
- Gain inspiration for integrating animations into your own projects.
- Customize or replicate effects to perfectly match your creative vision.
No matter your familiarity with animation techniques, this template serves as an ideal starting point to elevate your slideshows and effortlessly bring your visual stories to life.
#What You Can Build Starting Today
- Hero headlines that pop in, then drift slightly to keep the eye engaged.
- Cinemagraph-style backgrounds: loop a subtle Zoom on a video while overlay text fades in once.
- Data dashboards where key KPI numbers pulse when they enter the viewport.
- Story-telling sequences: stagger Succession one-shots across multiple text blocks for a type-writer reveal.
- Interactive call-to-action buttons that bounce gently as long as the pane is visible.
#Ready to Turn Your Slideshows Into Stories?
Sign in and start animating → paneflow.com